
Click on one of the links below to view that part of the page
Introduction
File Management in Composer
Editing Page Properties
Editing Text Properties
The Horizontal Rule
Creating a Link
Inserting an Image
Creating Tables

Click on one of the links below to view that part of the page
Introduction
File Management in Composer
Editing Page Properties
Editing Text Properties
The Horizontal Rule
Creating a Link
Inserting an Image
Creating Tables
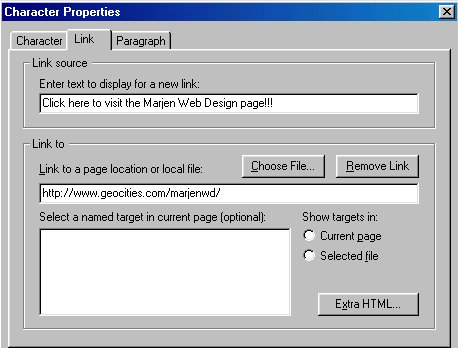
| To create a link using Netscape Composer click on the link button on the main toolbar. The window below (figure1.c) should appear upon clicking the link button. |
|

Figure 1.c
Example
Example of the link created by the attributes inserted
in figure 1.c
Click here to visit
the Marjen Web Design page!!!
Creating a link is quite simple. First you will want to
decide what you would like the viewer to see (in other words the text that
the viewer will click on to be routed to the URL you desire). Insert that
text in the box underneath "Enter text to display
for a new link:." Now simply insert the URL
that you would like to link to into the box beneath "Link
to a page location or local file:." Now click
OK
and
your ready to go.
If you wish to make an image link
to a page, and not text, view my clickable images
section of the page.
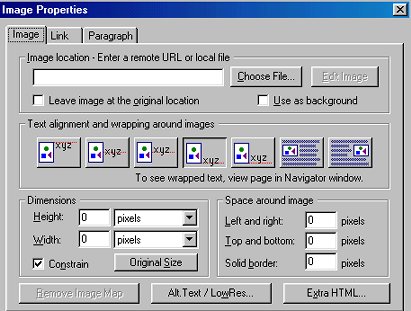
| A large part of a web page is its graphics. Graphics can either enhance a web page, or cripple it. A graphic should be attractive, but needs to be limited in file size to eliminate extensive download time. To insert an image using Composer, click on the image button on the main toolbar, the image below (figure 2.a) is the window that will appear. |
|

Figure 2.a
 Make
sure the image tab has
been selected. To choose the image you would like to insert, click
on the choose file button
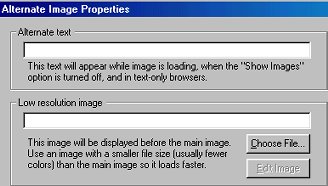
and find the image to insert. Next you will want to add the alt text, alt
text is short for alternate text, it is the writing that pops up when an
image is moused over and the words that are seen if an image is unviewable
or the viewer is using Lynx (a text based browser). To insert the alt text
click on the Alt. Text/LowRes... button,
and the window to the right should appear. Type in the box below the writing
Alterate
Text what you would like your alternate text
to read. If you would like you may insert a low resolution image from this
window. To do this you must have another image with a lower resolution.
The lower resolution image with a smaller file size will download first
and the the actual image causing the optical illusion that it is downloading
faster.
Make
sure the image tab has
been selected. To choose the image you would like to insert, click
on the choose file button
and find the image to insert. Next you will want to add the alt text, alt
text is short for alternate text, it is the writing that pops up when an
image is moused over and the words that are seen if an image is unviewable
or the viewer is using Lynx (a text based browser). To insert the alt text
click on the Alt. Text/LowRes... button,
and the window to the right should appear. Type in the box below the writing
Alterate
Text what you would like your alternate text
to read. If you would like you may insert a low resolution image from this
window. To do this you must have another image with a lower resolution.
The lower resolution image with a smaller file size will download first
and the the actual image causing the optical illusion that it is downloading
faster.
| From Image
Properties (Fig. 2.a) window you can select
the alignment of the images.
To align the image to the left, makes all text wrap around the right side of the image, click the left align button. |
| To align an image to the right, click the right align button. |
From the Image
Properties (Fig. 2.a) window, you can also
define the dimensions of an image. If you
leave both the height and width
values at 0 the image will appear as its origional size. However, if you
 would
like to make the image a specific size (in pixels or percentage of window)
simply define the values. The image to the left is where you would insert
the values. Notice that in this example height and width are set at 0,
leaving the image its origional size (note: when the settings are 0, the
image appears extremely small in Composer, it appears its origional size
in the browser). Remeber that when you insert an image, composer will automatically
insert the size of the image.
would
like to make the image a specific size (in pixels or percentage of window)
simply define the values. The image to the left is where you would insert
the values. Notice that in this example height and width are set at 0,
leaving the image its origional size (note: when the settings are 0, the
image appears extremely small in Composer, it appears its origional size
in the browser). Remeber that when you insert an image, composer will automatically
insert the size of the image.
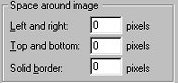
As you can see in Figure 2.a, you can manipulate the spacing
around an image. All spacing is done in
pixels, not percent of window or percent of image. Left
and right spacing adds blank space on both the
 left and the right side of the image. Top and bottom
does the exact same as left and right except
that it adds space to the top an bottom. Solid border
will create spacing around all sides of the image. Keep in mind that if
have a value in for solid border, and the
image is a clickable link, a border with the same pixel size as inserted
in the Solid border box and the same color as your pages link color, will
appear around your image. If you have a border around a clickble image
that you would like to remove, simple insert 0 into the solid
border box.
left and the right side of the image. Top and bottom
does the exact same as left and right except
that it adds space to the top an bottom. Solid border
will create spacing around all sides of the image. Keep in mind that if
have a value in for solid border, and the
image is a clickable link, a border with the same pixel size as inserted
in the Solid border box and the same color as your pages link color, will
appear around your image. If you have a border around a clickble image
that you would like to remove, simple insert 0 into the solid
border box.
To
make an image clickable (linking to another page), right click on the image
and select "Create link using selected..."
and the Character Properties window
(figure 1.c) should pop up. In this window insert the URL of the page you
would like to link to into the box underneath "Link
to a page location or selected file." Click
OK
and
your done.
Back to the Creating a link
section of the page if you clicked on that link to come here.
|
|
|
|
|
|