
Click on one of the links below to view that part of the page
Introduction
File Management in Composer
Editing Page Properties
Editing Text Properties
The Horizontal Rule
Creating a Link
Inserting an Image
Creating Tables

Click on one of the links below to view that part of the page
Introduction
File Management in Composer
Editing Page Properties
Editing Text Properties
The Horizontal Rule
Creating a Link
Inserting an Image
Creating Tables
 The
first thing you will want to do is give your page a title. I am doing an
informative on the Little Heiskell, the City of Hagertown's symbol. Right
click on a blank section of the page, then select page
properties, and a window like the one to the right should appear.
Make sure that you select the tab that says "General"
at the top of the window. Note the area of which you can enter a title
and an author. Here you will want to enter the title of your page and your
name, as well as several keywords which will allow your page to be more
easily found by search engines.
The
first thing you will want to do is give your page a title. I am doing an
informative on the Little Heiskell, the City of Hagertown's symbol. Right
click on a blank section of the page, then select page
properties, and a window like the one to the right should appear.
Make sure that you select the tab that says "General"
at the top of the window. Note the area of which you can enter a title
and an author. Here you will want to enter the title of your page and your
name, as well as several keywords which will allow your page to be more
easily found by search engines.
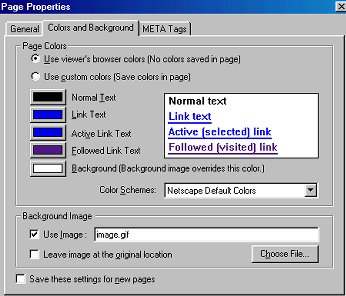
 Next
you will want to set the colors of your page. To do so you will want to
right click on a blank section of the page, and then select page
properties. When the window appears select the tab that says "Colors
and Background." It should then look like the window to the left.
To edit the colors simply click on the button that contains the color you
would like to change. From there, you can select the color you wish. To
select an image to use as the background, check the box marked "Use
Image," and then click the "Choose File"
button and select the image you would like to use. Only gif and jpg files
can be used for any image on a web page.
Next
you will want to set the colors of your page. To do so you will want to
right click on a blank section of the page, and then select page
properties. When the window appears select the tab that says "Colors
and Background." It should then look like the window to the left.
To edit the colors simply click on the button that contains the color you
would like to change. From there, you can select the color you wish. To
select an image to use as the background, check the box marked "Use
Image," and then click the "Choose File"
button and select the image you would like to use. Only gif and jpg files
can be used for any image on a web page.
![]()
Figure 1a
From here you are ready to start the section of the web
page that can be viewed. To create text on a web page, all you have to
do is type what you would like the viewer to see. To align the text, click
on the text alignment icon ![]() as seen in figure 1a to, select either left, center, or right alignment.
From the text editing bar (Fig. 1a) you can make your text bold
as seen in figure 1a to, select either left, center, or right alignment.
From the text editing bar (Fig. 1a) you can make your text bold ![]() ,
italicized
,
italicized ![]() ,
and underlined
,
and underlined ![]() .
From the far left drop-down menu, you can change paragraph and heading
style (the one that says "Normal"), and the
drop-down menu to the right of that (the one that says "Variable
Width") changes font face. The drop down menu that contains the
number "14" edits
font size. The drop-down menu containing a color edits text color.
.
From the far left drop-down menu, you can change paragraph and heading
style (the one that says "Normal"), and the
drop-down menu to the right of that (the one that says "Variable
Width") changes font face. The drop down menu that contains the
number "14" edits
font size. The drop-down menu containing a color edits text color.
Example
Size 10 Text
Red Text
Bold Text
Italicized Text
Underlined Text
Bold, Italic, Underlined
Text
Using the text editing bar (Fig. 1a) you can create ordered and unordered lists. An ordered list would be a numbered list. For example:
| To create a numbered list, simply select the ordered list icon. You sould see the # sign. From the #, type what you would like the viewer to see, and hit enter to create the next item of the list. You can end the list by clicking the ordered list icon again. When creating the list in composer, all the listed items will be behnd # signs, don't worry, they will be numbered when the browser reads it. |
|
| To create a bulletted list, select the unordered list icon. You will see a little bullet, behind this bullet, begin typing what you would like the viewer to see. Press enter to create another bullet. Select the unordered list icon again to end the list. |
|
|
|
|
|
|
|